
GUARDAR Y EXPORTAR
► Guardar y Exportar
► Página web
|
Contenido |
 Exporta hoja dinámica como página web (HTML) ...
Exporta hoja dinámica como página web (HTML) ...
GeoGebra permite de una forma muy sencilla incorporar cualquier construcción a una página web, creando así una "mini aplicación" web. Cada una de estas mini aplicaciones responde al término informático de applet.
Esta opción del Menú Archivo exporta la construcción para su visualización en Internet, es decir, como applet dentro de una página HTML.
Si la construcción no ocupa todo el espacio de la vista gráfica, podemos limitar la zona que queremos exportar como página web de las siguientes formas:
- Enmarcando con el ratón la zona a exportar (clic sobre una posición libre de la vista gráfica y arrastrar).
- Moviendo la construcción (herramienta
 Desplaza Vista)
hasta la esquina superior izquierda de la vista gráfica y reduciendo
posteriormente el tamaño de la ventana de GeoGebra arrastrando la esquina
inferior derecha con el ratón.
Desplaza Vista)
hasta la esquina superior izquierda de la vista gráfica y reduciendo
posteriormente el tamaño de la ventana de GeoGebra arrastrando la esquina
inferior derecha con el ratón. - Estableciendo numéricamente las dimensiones del applet en el cuadro de diálogo de exportación.
El archivo HTML exportado puede abrirse con cualquier navegador de Internet (Mozilla Firefox, Chrome, Internet Explorer, Safari...). Por supuesto, se puede editar con cualquier procesador de texto (Bloc de Notas, Word, OpenOffice Writer) o con un editor de páginas web (NVU, DreamWeaver, FrontPage...). También se pueden copiar y pegar los applets de una página a otra, con lo que podemos tener una única página web con varios applets (aunque no es recomendable, en principio).
Al exportar, se genera una página web que llama a la aplicación GeoGebra para que, al ser interpretada como aplicación Java, abra la construcción realizada (archivo GGB, codificado en la propia página web). La página web solo funcionará en línea, pues los archivos de GeoGebra necesarios para ejecutarla serán buscados en Internet.
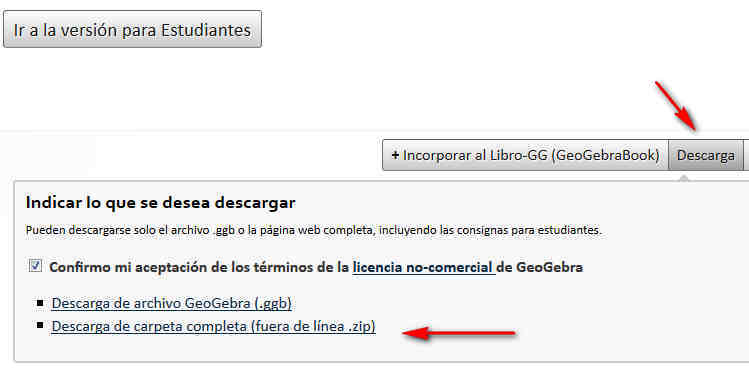
Para usar los applets off-line (sin Internet), es necesario descargar esos archivos previamente. Se puede hacer fácilmente subiendo el archivo a GeoGebraTube
y escogiendo, al final del proceso, descargar la carpeta con todos los archivos necesarios:

|
|
 Opciones
Opciones
Campos básicos: Título, autor y fecha.
Campos generales: Texto anterior (por ejemplo, descripción) y posterior (por ejemplo, cuestiones) a la construcción.
Opción general: Se puede elegir entre insertar la construcción directamente en la página web (hoja dinámica) o insertar un botón que abra la construcción al ser pulsado.
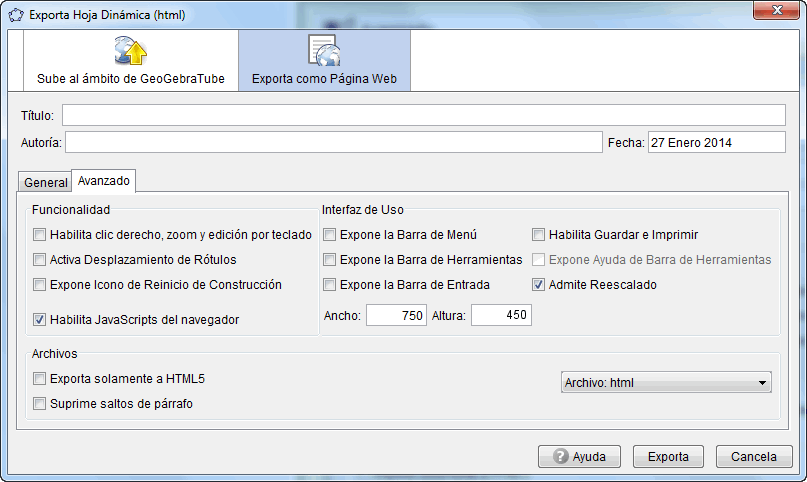
 Avanzado
Avanzado

En el caso de haber elegido la página web (hoja dinámica), podemos establecer las siguientes opciones:
|
|
|
|
En el caso de estar abiertas varias ventanas de GeoGebra al mismo tiempo, también ofrece la opción de exportar:
|
|
URL (Uniform Resource Locator)
Cada recurso, es decir, cualquier tipo de archivo, que se encuentre en Internet necesita una dirección para ser localizado. Esta dirección se conoce como URL. Realiza el mismo papel que una dirección postal: es necesaria para poder localizar al destinatario.
La sintaxis habitual en Internet de esas direcciones es:
http://dominio/... /... (carpetas) .../.../archivo
El nombre del protocolo (http://) es lo primero. El nombre del dominio (o servidor o anfitrión) es el que se encuentra después de la doble barra //). El resto de la dirección se llama ruta.
Por ejemplo:
http://geogebra.es/cvg/13/index.html
es la dirección de la página web index.html situada en Internet con el protocolo http://, en el dominio geogebra.es y con la ruta /cvg/13/index.html.
A su vez, las páginas web usan las URL para integrar los diferentes elementos a los que llaman (imágenes, sonidos, animaciones, etc.).
Por ejemplo:
http://geogebra.es/cvg/ggb/pi.ggb
es la dirección de un archivo (una construcción de GeoGebra, en este caso) llamado pi.ggb.
Las anteriores son direcciones absolutas. Pero también existe otra posibilidad, las denominadas direcciones relativas.
Si estoy en un barrio de una ciudad y pregunto a un vecino por la dirección de Urola, la tienda de animales, puede responderme con el nombre de la calle y el número (dirección absoluta) o simplemente con "en esta misma calle, más adelante, a la derecha" (dirección relativa).
Las direcciones relativas toman como referencia la dirección absoluta del recurso en donde aparece tal dirección relativa (de la misma forma que el vecino toma como referencia la calle en donde se encuentra él mismo en ese instante).
Veamos varios ejemplos de sintaxis de direcciones relativas. Supongamos antes de nada que tenemos una página web alojada en la dirección absoluta:
geogebra.es/cvg/html/pi.html
Así que la referencia a tener en cuenta, para saber dónde está la página pi.html, es geogebra.es/cvg/html/.
En tal caso:
| Direcciones absoluta y relativa | El archivo se encuentra en... |
|---|---|
|
geogebra.es/cvg/html/pi.ggb pi.ggb |
La misma ruta que la página web que lo llama. |
|
geogebra.es/cvg/html/geo/pi.ggb geo/pi.ggb |
La subcarpeta "geo", que a su vez se encuentra en la misma ruta que la página web. |
|
geogebra.es/cvg/html/geo/4/pi.ggb geo/4/pi.ggb |
La subcarpeta "4" de la subcarpeta "geo", que a su vez se encuentra en la misma ruta que la página web. |
|
geogebra.es/cvg/pi.ggb ../pi.ggb |
La carpeta "anterior" (llamada "padre", situada a un nivel superior) que la ruta de la página web. |
|
geogebra.es/pi.ggb ../../pi.ggb |
La carpeta "anterior a la anterior" (situada a dos niveles por encima) que la ruta de la página web. |
|
geogebra.es/pi.ggb /pi.ggb |
La carpeta "raíz" del dominio, en el nivel más alto de la ruta. |
Descarga de una construcción de GeoGebra
Supongamos que estamos navegando por Internet y encontramos una construcción de GeoGebra (o cualquier otro applet de Java) y queremos descargarlo. Seguiremos los siguientes pasos:
- Hacemos doble clic sobre el applet. Si el autor ha dejado abierta esa opción, podremos abrirlo en una ventana independiente y guardarlo en nuestro disco duro.
- En caso contrario, copiamos al portapapeles la dirección de la página web donde se encuentra
el applet (seleccionamos esa dirección y pulsamos Ctrl
C). Abrimos una ventana nueva de GeoGebra y pegamos (Ctrl
V) esa dirección en el cuadro de diálogo
Menú Archivo
 Abre
página web.
Abre
página web.
Pero puede ser que esta segunda opción también falle, seguramente debido a que el applet no se encuentra en una página HTML estática (sino en una página web creada desde el servidor, como sucede en wikis, blogs...).
Veamos pues otra forma de descargar el archivo GGB que nos interesa, aprovechando el conocimiento de las direcciones URL.
Lo primero que tenemos que hacer es ver el código fuente
![]() de la página web.
Buscamos esa opción en el navegador. Una vez que
el navegador nos muestra el código de la página en el editor de texto, usamos la
herramienta Buscar de ese editor para localizar la expresión
<applet. El valor asignado a la propiedad
codebase y al parámetro filename
nos permitirá averiguar la dirección absoluta en la que se encuentra la
construcción de GeoGebra y descargarla.
de la página web.
Buscamos esa opción en el navegador. Una vez que
el navegador nos muestra el código de la página en el editor de texto, usamos la
herramienta Buscar de ese editor para localizar la expresión
<applet. El valor asignado a la propiedad
codebase y al parámetro filename
nos permitirá averiguar la dirección absoluta en la que se encuentra la
construcción de GeoGebra y descargarla.
Por ejemplo, supongamos que queremos descargar la construcción que se encuentra en la página web:
geometriadinamica.es/Geometria/Semejanza-y-Tales/Mirandote-en-el-espejo.html
Al hacer doble clic vemos que no nos deja abrir la construcción en una
ventana independiente. Elegimos en el navegador ver el código
fuente de la página (en Firefox se accede desde el menú Herramientas
![]() Desarrollador web). Una vez mostrado, usamos la búsqueda por el texto (en
Firefox, Editar
Desarrollador web). Una vez mostrado, usamos la búsqueda por el texto (en
Firefox, Editar
![]() Buscar) y escribimos:
Buscar) y escribimos:
<applet
El visor del editor se desplazará para mostrar el texto encontrado:
<applet height="520" width="750" code="geogebra.GeoGebraApplet" ...
Un poco más abajo encontramos la dirección buscada, en el parámetro filename (nombre de archivo):
http://geometriadinamica.es/applets/losada/01/espejo.ggb
Copiamos al portapapeles esa dirección. En este caso, la dirección es absoluta. Si fuese relativa, tendríamos que interpretarla como se describió anteriormente.
Al copiar esa dirección en la barra de direcciones del navegador y pulsar Intro, podremos guardar el archivo en nuestro disco duro.
Si el navegador intenta abrir el archivo sin conseguirlo y muestra un montón de símbolos raros, no hacemos caso y descargamos igualmente el archivo GGB desde el menú Archivo del navegador ("Guardar como...").
Si, al descargar el archivo, el navegador sustituye la extensión GGB por la extensión ZIP (a veces ocurre, depende de la configuración de nuestro ordenador), antes de hacer doble clic sobre el archivo espejo.zip para abrirlo debemos renombrarlo como espejo.ggb y solo después abrirlo.
El lenguaje HTML
El lenguaje HTML
![]() es
un sistema de etiquetas. Su sintaxis es muy simple:
es
un sistema de etiquetas. Su sintaxis es muy simple:
<etiqueta (opcional: propiedades)> (entre < > colocamos la etiqueta)
...
</etiqueta> (colocando el prefijo / indicamos que aquí se termina lo que va etiquetado)
 Una página web consta de dos
bloques, el encabezado y el cuerpo:
Una página web consta de dos
bloques, el encabezado y el cuerpo:
<head> (aquí van las instrucciones del encabezado) </head>
<body> (aquí van las instrucciones del cuerpo) </body>
Las etiquetas que aparecen en el encabezado se refieren al documento en sí: título, palabras clave, información para los robots indexadores como Google, etc.
Las etiquetas que aparecen en el cuerpo (entre las etiquetas <body> y </body>) estructuran la información que deseamos mostrar (textos, imágenes, applets...). Si al navegar por una página web pulsamos en el navegador la opción de menú "Ver código fuente", veremos todas las etiquetas que estructuran esa página.
En la apertura de etiqueta podemos añadir algunas propiedades (estilos, dimensiones, etc., dependiendo del tipo de etiqueta).
Por ejemplo, la siguiente instrucción que aparece en el cuerpo de una página HTML:
<p align="center">Soy una frase autoalusiva.</p>
se interpreta así:
Abre un nuevo párrafo (abre etiqueta p)
con alineación central (propiedad align)
muestra el texto: Soy una frase autoalusiva
cierra el párrafo (cierra / etiqueta p).
El archivo en_blanco.html es una página web sin nada. Si editamos el código fuente veremos la estructura básica de una página HTML:
<html>
<head> </head>
<body> </body>
</html>
Todas las etiquetas del lenguaje HTML están predefinidas, el programador no puede añadir ni modificar ninguna etiqueta.
La etiqueta applet
De la misma forma que la etiqueta para iniciar un párrafo nuevo es p, la etiqueta para iniciar un applet es applet:
<applet (propiedades)> (aquí los parámetros del applet) </applet>
Las propiedades del applet son las siguientes:
| Ejemplos de sintaxis | Descripción |
|---|---|
|
code = "geogebra.GeoGebraApplet" |
La propiedad code especifica el tipo de applet que se desea abrir. El valor de esta propiedad, en el caso de GeoGebra, es geogebra.GeoGebraApplet. |
|
codeBase = "../jar/"
|
La propiedad codebase especifica la ruta para la localización de la aplicación geogebra.jar (y otros archivos JAR complementarios). |
|
archive = "geogebra.jar"
|
La propiedad archive especifica el nombre del archivo de la aplicación Java ("geogebra.jar"). |
|
width = "750" |
Ancho de la ventana del applet, en píxeles. |
|
height = "550" |
Alto de la ventana del applet, en píxeles. |
Si además deseamos que la construcción se comunique con algún código JavaScript presente en la página web, necesitamos darle un nombre al applet, imprescindible para que el programa JavaScript recoja o envíe información a la construcción de GeoGebra:
|
name = "MiApplet01" |
Nombre opcional (alias) del applet, como objeto integrado en el archivo HTML, para poder referirnos al él (puede haber varios applets en una misma página web). Esto permite a JavaScript recibir o pasar información al archivo GeoGebra. |
Por último, si queremos que la construcción GeoGebra envíe información al JavaScript, necesitamos incorporar una propiedad más.
|
MAYSCRIPT |
Añadiendo esta propiedad permitimos al archivo GeoGebra enviar información al JavaScript (que a su vez puede enviarla a otro applet). |
Los parámetros del applet
Se habrá observado que entre las propiedades de la etiqueta applet no figura lo más importante: el nombre de la construcción que deseamos mostrar. Esto es así porque ese nombre, junto con otras variables, forma parte de los parámetros del applet.
Entre las etiquetas <applet ...(propiedades)...> y </applet> podemos introducir varios parámetros con ayuda de otra etiqueta: param.
La etiqueta param tiene dos propiedades, name y value.
Por ejemplo:
<param name= "filename" value= "cuadrado.ggb" />
Como valor del nombre del archivo se indicará la dirección (absoluta o relativa) al mismo.
La barra inclinada / final permite cerrar la etiqueta param en la misma instrucción.
El único valor necesario (a menos que se use código
Base64) de la propiedad
name es el que figura en
el ejemplo, el valor filename, que recoge el nombre del archivo GGB. Todos los demás
valores son opcionales. Los que siguen a continuación son todos los parámetros
que GeoGebra nos permite configurar directamente al usar la opción del Menú Archivo
![]()
![]() Exporta hoja dinámica como página web (HTML).
Exporta hoja dinámica como página web (HTML).
Valor de la propiedad name Ejemplo de valor (value) asignado filename
mis_ggb/cuadrado.ggb type
button enableRightClick
true enableLabelDrags
true showResetIcon
false framePossible
true showMenuBar
false showToolBar
false showToolBarHelp
false showAlgebraInput
false useBrowserForJS
true
Otros parámetros no pueden ser configurados desde la construcción, por lo que deben ser añadidos manualmente al código fuente. En el siguiente enlace se detallan todos los parámetros.
